在移动互联网时代,小程序已成为企业与用户交互的重要窗口。而小程序的首页,更是给用户留下第一印象的关键所在。如何实现精致且富有创意的视觉效果,成为众多企业关注的焦点。本文将探讨小程序首页设计的关键要素,帮助企业打造令人眼前一亮的用户体验。

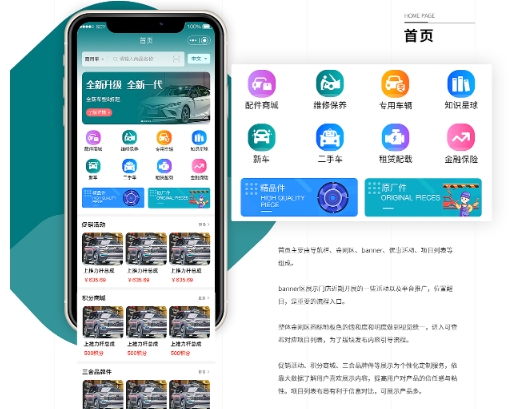
图源网络/侵删
一、清晰简洁的布局
一个优秀的小程序首页设计,首先要注重布局的清晰简洁。通过合理的排版和布局,将重要的信息和功能点凸显出来,避免用户迷失在繁杂的信息中。同时,保持整体设计的简洁性,避免过多的装饰和元素,使页面更加清爽易读。
二、创意独特的视觉元素
视觉元素是小程序首页设计中不可或缺的一部分。通过运用独特的色彩搭配、字体设计、图标选择等,可以打造出具有品牌特色的视觉效果。同时,结合企业的定位和目标用户群体,运用创意的设计手法,使首页更具吸引力和个性化。
三、动态交互的增强体验
除了静态的视觉效果外,动态交互也是提升小程序首页体验的重要手段。通过添加动效、过渡效果、微交互等,可以增强用户的参与感和沉浸感。例如,利用滚动动画展示产品列表,或者通过点击按钮触发弹窗提示等,都能为用户带来更加流畅和有趣的操作体验。
四、响应式设计的兼容性
不同用户使用的设备屏幕大小和分辨率各异,因此,小程序首页设计还需要考虑响应式设计的兼容性。通过采用自适应布局和弹性盒子模型等技术手段,确保小程序在不同设备和屏幕尺寸下都能保持良好的视觉效果和用户体验。
五、持续优化的迭代升级
小程序首页设计并非一蹴而就的过程,而是需要持续优化和迭代升级的。企业应定期收集用户反馈和数据分析结果,针对问题进行改进和优化。同时,关注行业动态和新技术发展,及时将新的设计理念和技术手段应用到首页设计中,保持与时俱进。
综上所述,实现小程序首页精致且富有创意的视觉效果需要综合考虑多个方面。通过清晰简洁的布局、创意独特的视觉元素、动态交互的增强体验、响应式设计的兼容性以及持续优化的迭代升级等手段,企业可以打造出令人印象深刻的小程序首页,提升用户体验和品牌价值。
(码上科技)
