

我们擅长商业策略与用户体验的完美结合。
欢迎浏览我们的案例。
现在做网站一般在全国哀悼日、清明节、地震日时,懂事的网站长都会让网站整体变成灰色,但是有很多新手网站长不知道怎么让网站页面变成灰色的,下面IT备忘录小编就给大家分享自己搜集的比较全面的网站页面变灰色CSS代码,兼容所有的浏览器!

1、直接body中加入代码即可
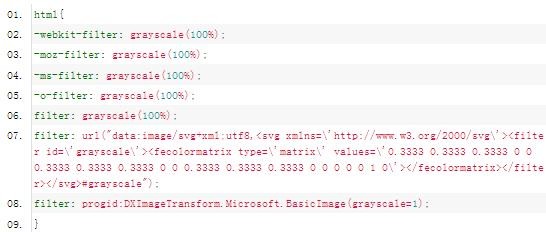
实现这种效果很简单,只需要将css代码:filter: grayscale(100%);放到body元素里面的style=“”中间就OK了,根本就不需要用到什么网站变灰的插件。如下图所示:

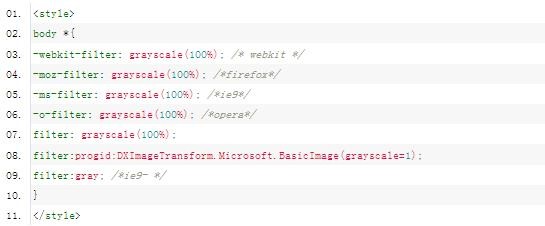
2、直接在网站的css样式文件中加入下面的代码,这样不用改html代码。

或者使用下面的代码,推荐上面的代码

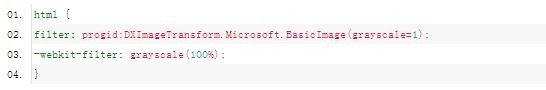
3、腾讯网站让网页变灰色CSS代码:

网上收集的一些方法代码让网站变灰色:
1、网页黑白代码外部样式(写入*.css文件请用)

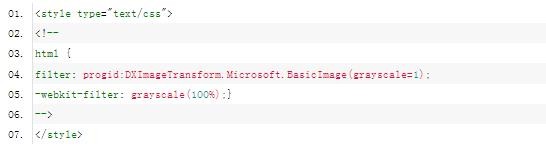
2、网页黑白代码内部样式(写入头部head标签里面)

3、网页黑白代码内联式(写入html标签,找到html)


以上让网站变灰色CSS代码,大家任选一种适合自己网站更新的方式即可,若此方法代码对您有帮助,请转载分享,让更多的新手网站长学习使用!
文中图片均来自网络/侵删
(邯郸小程序开发)

